ネットで調べた方法でOGP設定を何度しても、私のブログはOGP設定が反映されませんでした。 試行錯誤をした結果、以下の4点の理由が考えられました。 反映されるまでのラグが理由 固定記事のアイキャッチ画像が理由 テーマのHTML、CSSが理由 見出し画像 縦横0ピクセル、記事タイトル 75文字、記事の概要 122文字、という話です。 livedoor Blogは「Facebookでのシェアに効くOGP設定」が出来るのをさっき知った&OGPの仕様をちょっと調べた 941blogSNSのOGP画像はJINのマニュアル通りに行けば設定できるのですが、 今回問題を起こしていたのはJetpackが原因です。 Jetpackではプラグインを有効化した段階で自動的にOGP設定がされてしまいます。 JINではカスタマイズの自由度を高めるために

ライブドアブログのogp設定方法 男のフラ Hulaダンスとハワイを楽しく学ぶブログ
見出し画像 ogp 例
見出し画像 ogp 例-無料印刷可能 見出し画像 Ogp 画像を使わずcssだけで実現 使用頻度が高い見出しデザイン Qiita ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc OGP画像を設定してみよう! HTML CSS OGP 初心者 備忘録 お疲れ様です。 SNSなどをシェアしたりすると、サムネイルとして表示される画像のことをOGP画像と言います。 少し前まで、勝手に画像が付いてくるものだと思っていました エンジニアになって、OGP




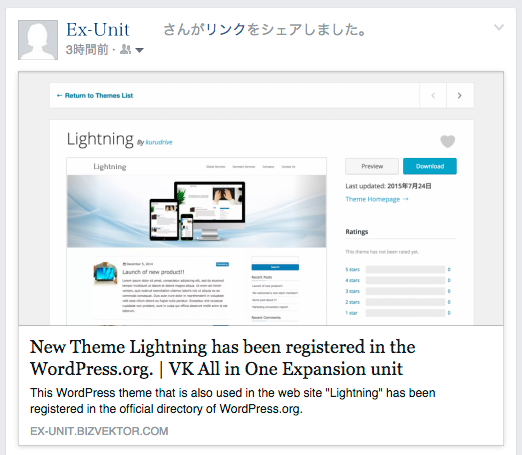
ソーシャルメディアと強力に連携 Exunit とは Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン
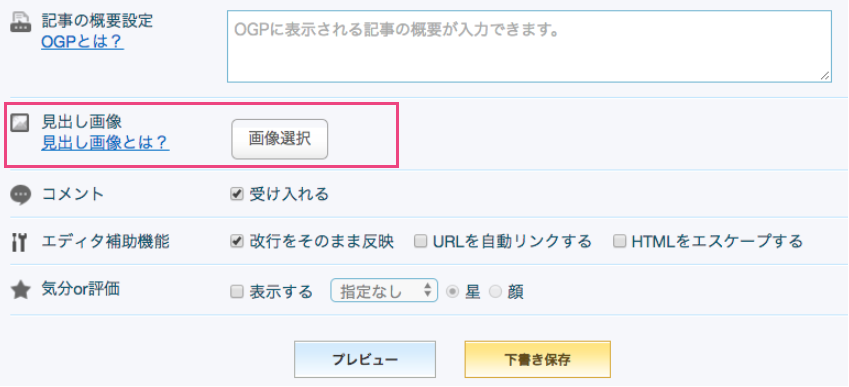
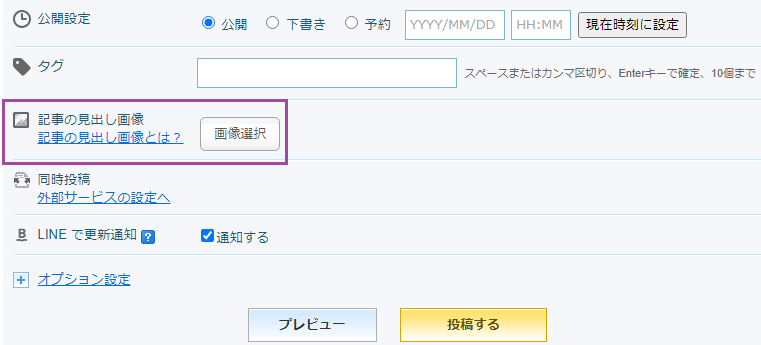
よく使うタグ すべてのタグを表示 ブックマークを追加 ブログの見出し画像(OGP)の設定が簡単になりました|ライブドアブログ スタッフブログ 4 users stafflivedoorblog 禁止事項と各種制限措置について をご確認の上、良識あるコメントにご協力ください 見出し画像(OGP)は、TwitterやFacebookなどのサービスで記事やブログを紹介するときに表示される画像です。 横幅10px 高さ630pxサイズのpngファイルを使います。 (記事の見出し画像(OGP)はPCの投稿画面から設定できます) 見出し画像(OGP)の表示順位たぶん、ソーシャルのogp画像とかもそうだし、あとはスマートニュースとかにも、多かれ少なかれ、当てはまる話だ Outbrainという会社の「WEBコンテンツの見出し(タイトル)」について、15万記事を調査したデータが、おもしろかったので簡単にメモ。
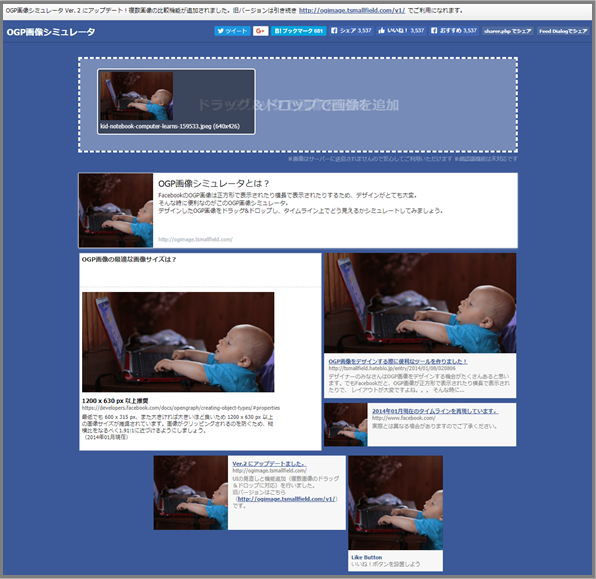
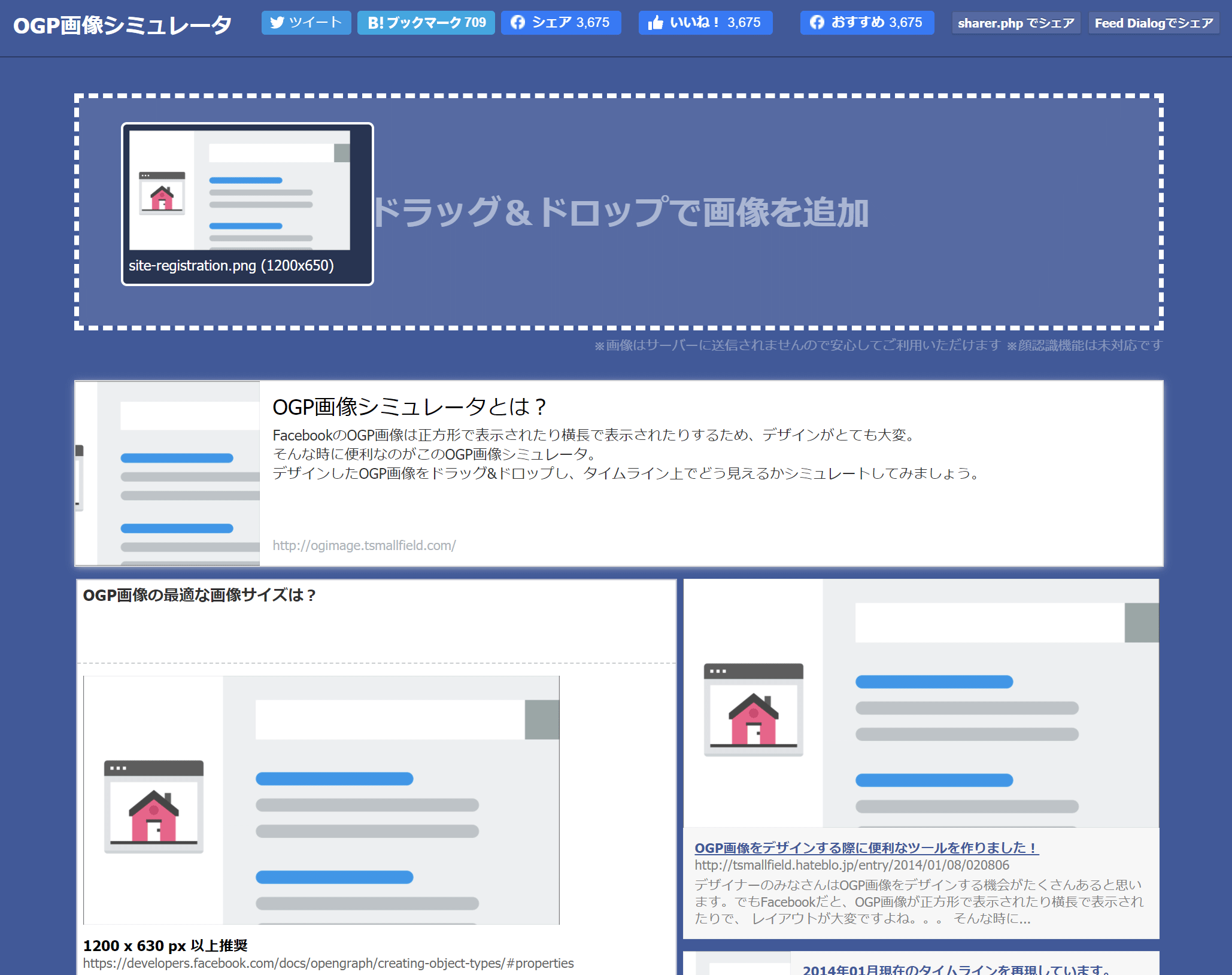
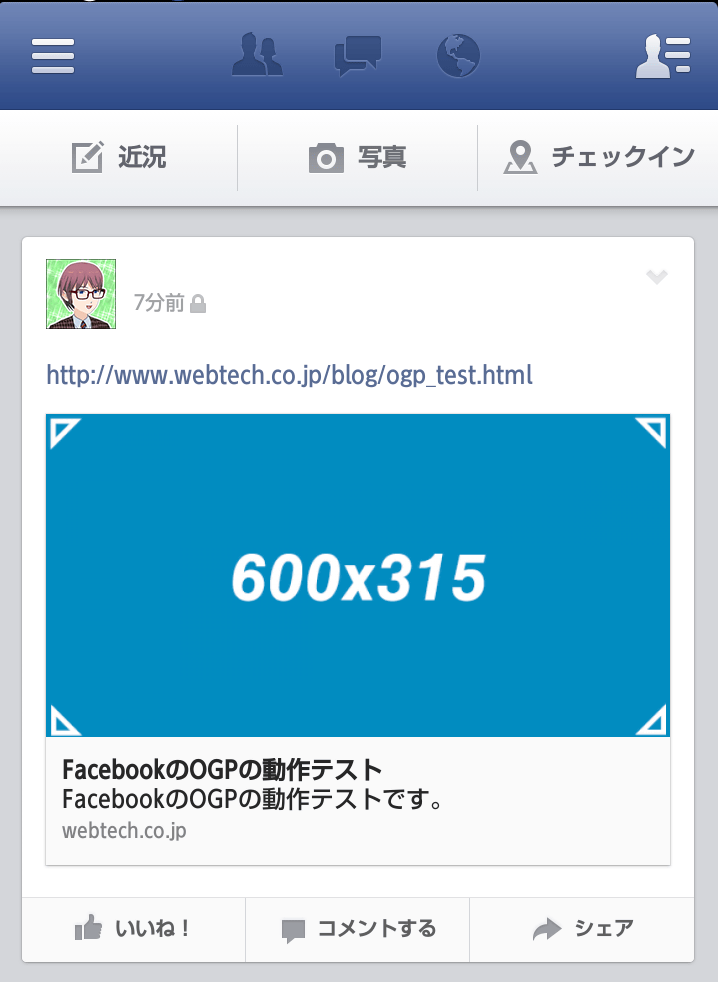
OGP画像をわかりやすくする OGP画像 とは、 Facebook にシェアした時に表示される画像のことでありいろんなWEBサービスでも活用されていますね。 例えば、はてなブックマークに登録する際にも OGP画像 は、取得されています。 Twitter の場合においては、 OGP画像 と同じ画像がTwitterカードとしてOGP画像シミュレータとは? FacebookのOGP画像は正方形で表示されたり横長で表示されたりするため、デザインがとても大変。 そんな時に便利なのがこのOGP画像シミュレータ。 デザインしたOGP画像をドラッグ&ドロップし、タイムライン上でどう見えるか 見出し画像 (ogp) 記事の見出し画像を設定 ライブドアブログのヘルプ Pc向け Facebookでいいね やシェアされたときのためにogpを設定する方法 Jimdo虎の巻
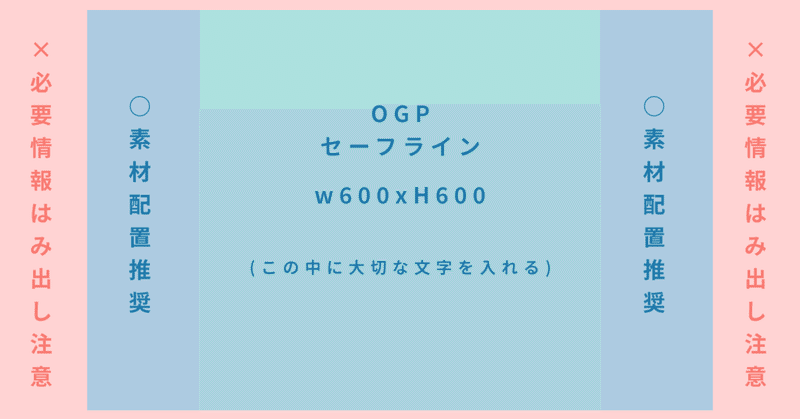
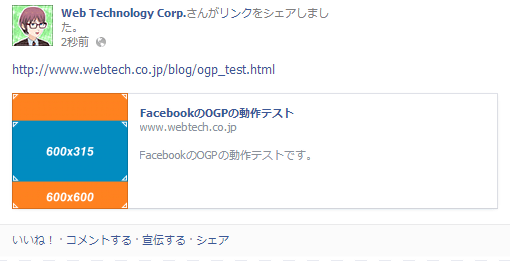
OGPで画像を指定していなかった場合は、上下または左右がトリミングされ、強制的に1191のサイズにされます。 この法則は Android用のFacebookアプリ や、 Android標準ブラウザ でFacebookにアクセスした際も同様です。 そのため、サンプル画像の中央部分の600px × 見出し抽出 ipアドレス住所検索 ogp確認 文字数カウント whois検索 テキスト差分比較 パスワード生成 画像リサイズ ファビコン作成 webスクショ qrコード作成 画像圧縮 pngjpg変換 透過画像作成 titile&meta情報抽出Celebrate the summer season with festive party decor you create and customize yourself This summer party printables template is a party in a template and includes treat toppers, decorations, a garland, and more Everything is ready to print and go but if you'd like to change any elements, like text or color, that's easy too Spend more time celebrating summer by making your own




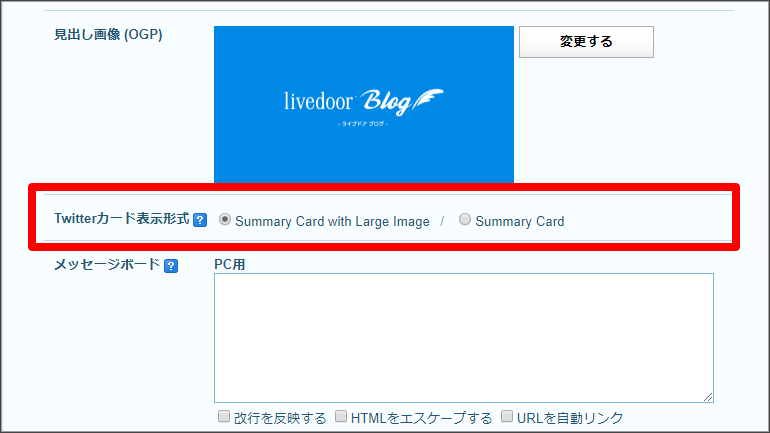
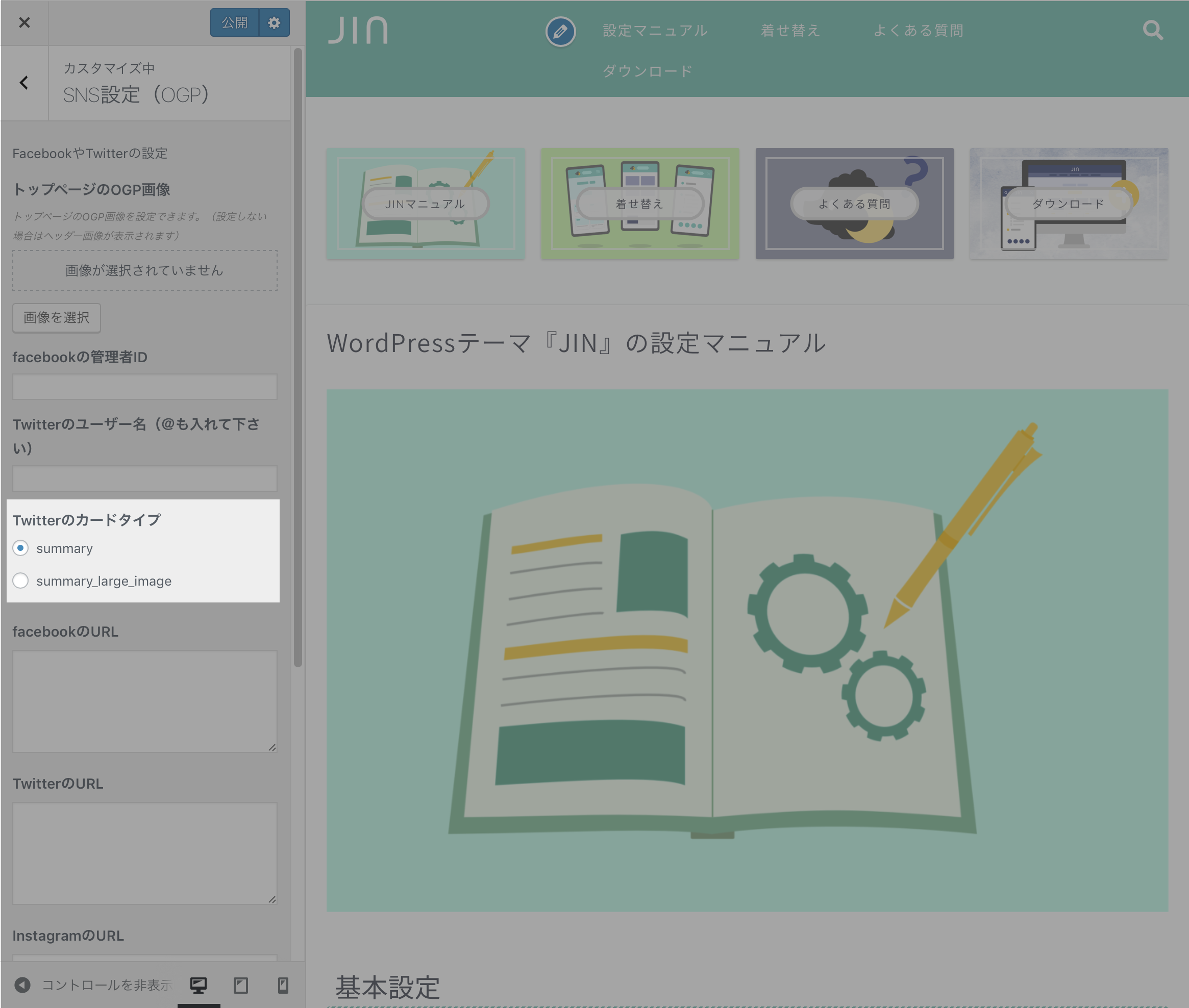
Twitterカードの表示形式を選べるようになりました ライブドアブログ スタッフブログ




Lineのタイムライン投稿のアイキャッチ画像が表示されない Ogpとurlエンコード サーバーキャッシュ スマホ教室ちいラボ
OGP画像シミュレーター デザインしたOGP用画像をドラッグ&ドロップすると、タイムライン上でどう見えるのかシミュレートすることができます。 OGP画像シミュレータ ogimage Simulator まとめ OGP設定をするとたくさんの人の目にふれる機会がおおくなります。 見出し 画像 html 見出し 画像 html0119 見出し30,31,34など、先頭にFontAwesomeのアイコンがあるような見出しを、ビジュアルエディタのスタイルから挿入すると、ビジュアルエディタ上ではアイコン部分が になってしまい、正しく表示することが出来ません(実際 WebページがFacebookなどのSNSでシェアされた時にタイムラインに表示されるサムネイル画像は「OGP画像」とか「ogimage」と呼ばれています。 なぜ、このOGP画像が大切なのか、どんな画像にするべきなのか、そして簡単な設定方法について解説します。 ちなみにOGPとは、"Open Graph Protocol"の略ですよ




ブログの見出し画像 Ogp の設定が簡単になりました ライブドアブログ スタッフブログ




売り方 のオンラインシフト デジタル起点でリアルでも勝つ
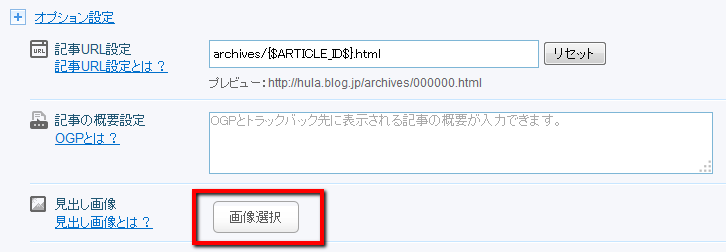
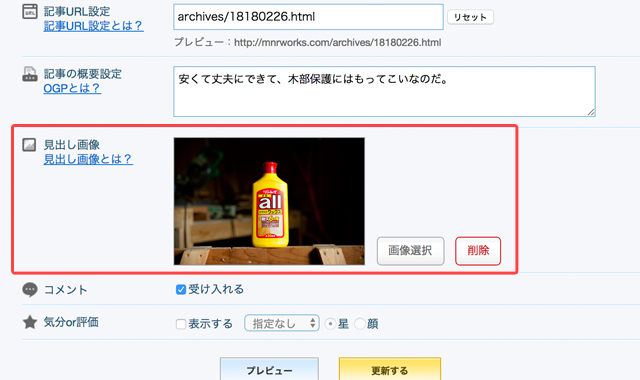
OGP画像で気をつけたい項目 高画質がいいということは言うまでもないが、その中でも画像のサイズには気をつけたいところ Facebookの推奨は、10px X 630px だがくまはちは、1280px X 7pxで使っています。それがこの記事の1枚目画像になります。 要するに、 ogp画像を変更する時は「画像名」を変更すればurlが変わるので画像名を変更しましょう。 (キャッシュのクリアも忘れずに) まとめ 今回ogpが変わらない時の対処法(キャッシュクリア方法)をご紹介いたしました。 見出しの設定 に引き続き、 ビジュアルエディタ を選択して、本文の中で画像を入れたい位置をクリックして選択してみよか。 「画像を入れたい」の後ろを選択 トリ師匠 位置を選択したら、次は上の 「メディアを追加」 ボタンを押すんじゃ。 トリ師匠




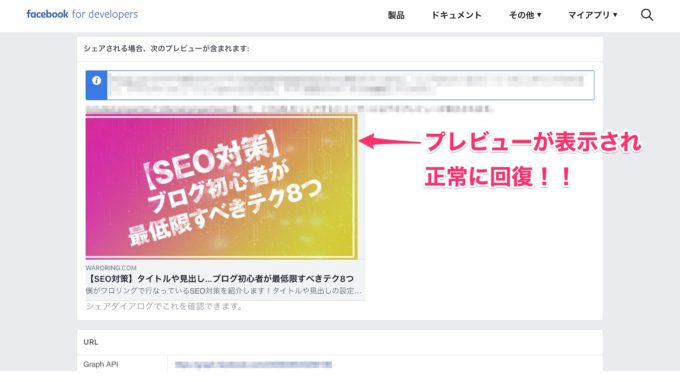
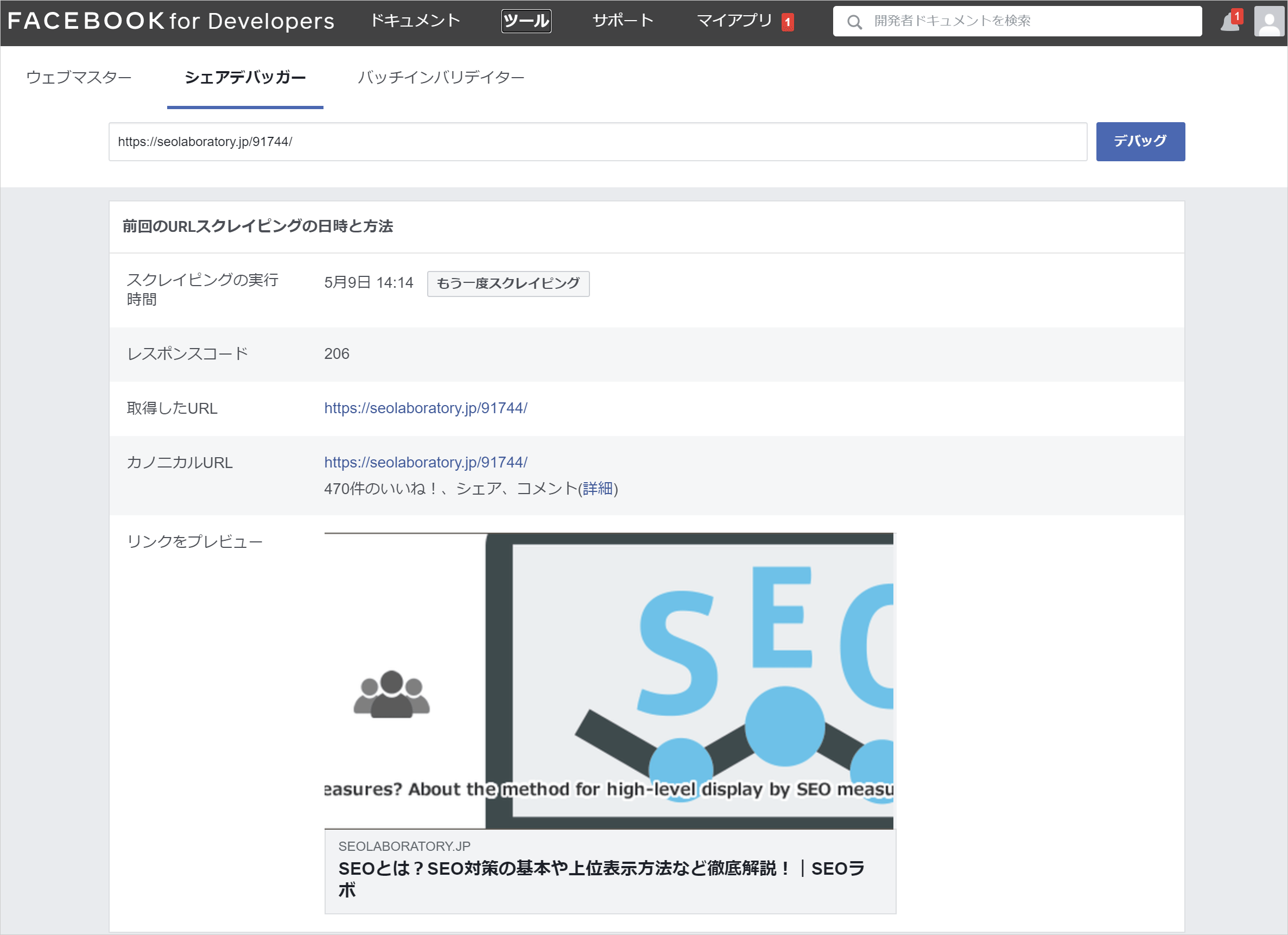
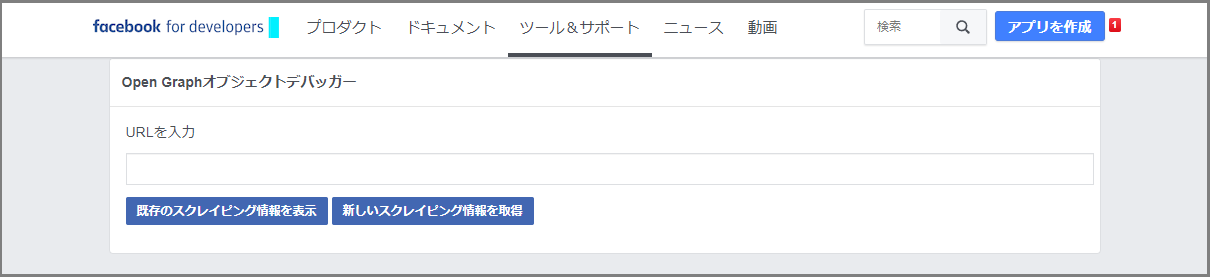
Facebookでogp画像が表示されない オブジェクトデバッガーで解決




ブログの見出し画像 Ogp の設定が簡単になりました ライブドアブログ スタッフブログ
OGP画像シミュレータ 今回の様に推奨されている横10px、縦630pxと同じ比率のサイズで作成すれば、 アイキャッチ画像をそのままOGP画像に設定しても、トリミングを防ぐ事ができます。 設定するためのmetaタグはこちら「OGP画像」とはなんですか? 「 OGP画像 」は、 アイキャッチ画像 が設定されていない記事で表示される デフォルトのSNSシェア画像 です。 トップページ がSNS(Twitter、Facebookなど)でシェアされた際にも表示されます。




Ogpを設定しよう Snsでシェアされやすい設定方法とは




ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け




ブログ 5分で設定 Facebookでアイキャッチ画像が表示されない時の設定法 Wordpress ゆぴログ




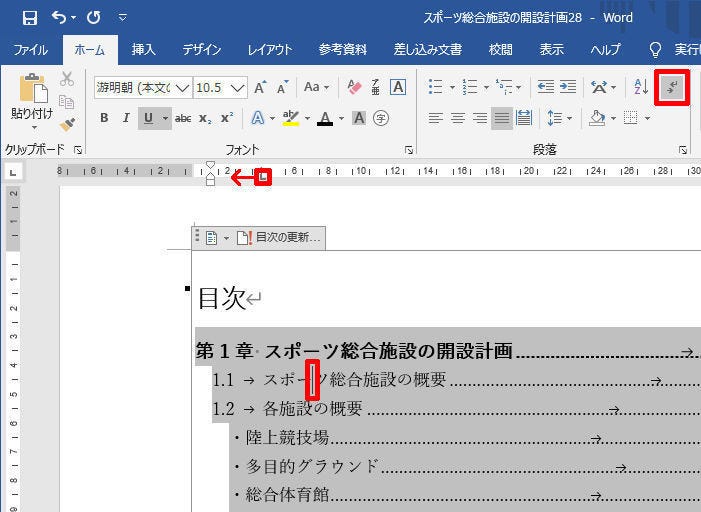
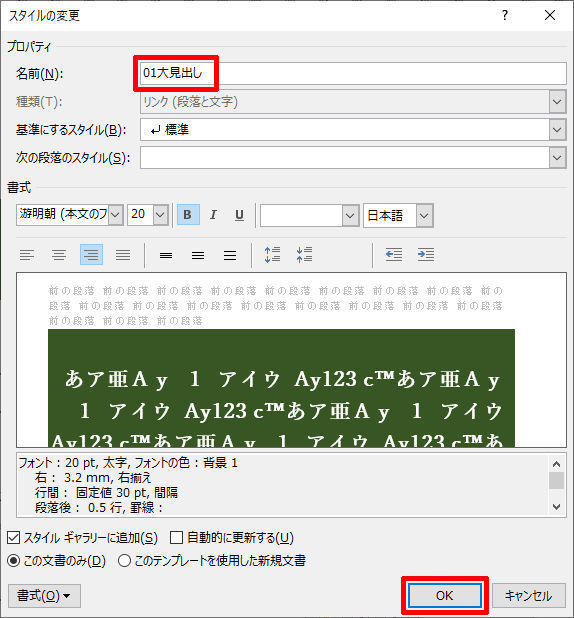
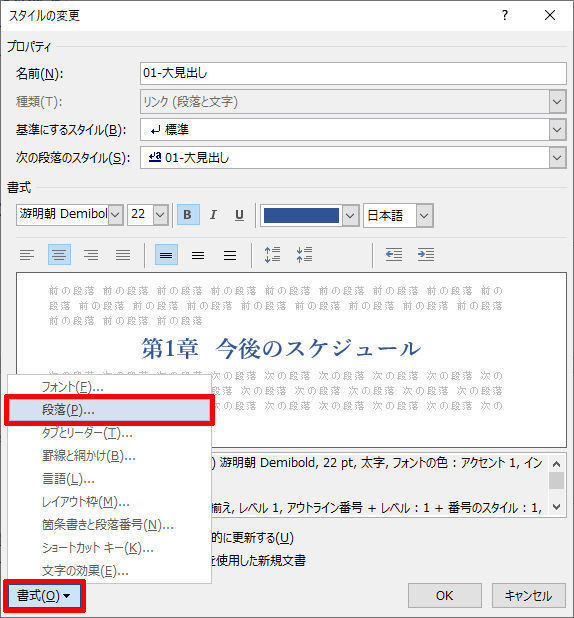
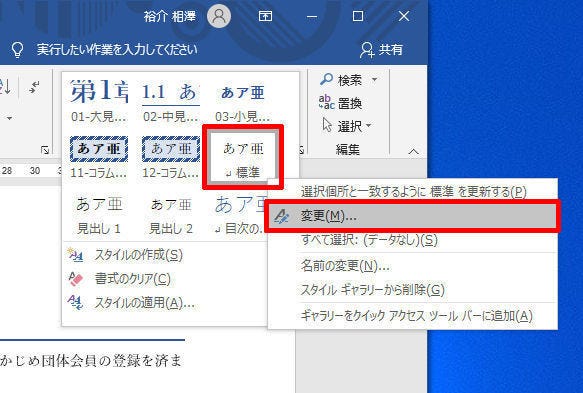
Wordを思い通りに操作するための基本テクニック 28 見出し番号を自動付加する Tech



Line対応 Wordpressで簡単にogp設定をする方法 渋谷のwebマーケティング企業 Cocoa株式会社




Noteの見出し画像 Ogp画像 について意識したこと 桜川和樹 Note




Wp Ogpとは Wordpressにプラグイン無しで設定する方法 ヨッセンス



更新 よく使う Wordpressのogp設定 やわらかしかっけい




Facebook Twitterのogp設定方法まとめ Ferret




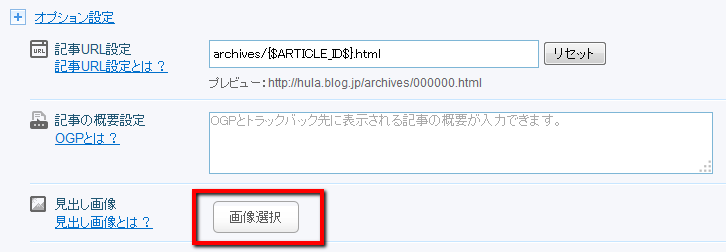
ライブドアブログのogp設定方法 男のフラ Hulaダンスとハワイを楽しく学ぶブログ




Facebookのogp仕様が変更になったのをpukiwikiのプラグインで対応した話 Seの良心




成果の出るinstagram広告クリエイティブの4つのコツ 推奨画像サイズ 文字数も解説 株式会社キーワードマーケティング




Ogpとは 設定するメリットや初心者でもわかる設定方法を解説 ミツモア




ソーシャルメディアと強力に連携 Exunit とは Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン




ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け




Ogp画像とtwitterカードが反映しない時の対処法 Web How To くまはちlab




Snsでページをシェアしたときの画像やタイトルなどを設定できるogpの使い方 Webマガジン 株式会社296 川崎のホームページ制作会社



荒岡様用テストページ 株式会社電子技研




Ogpを設定して Facebookでシェアした時の画像を大きく表示させる方法 Optpix Labs Blog




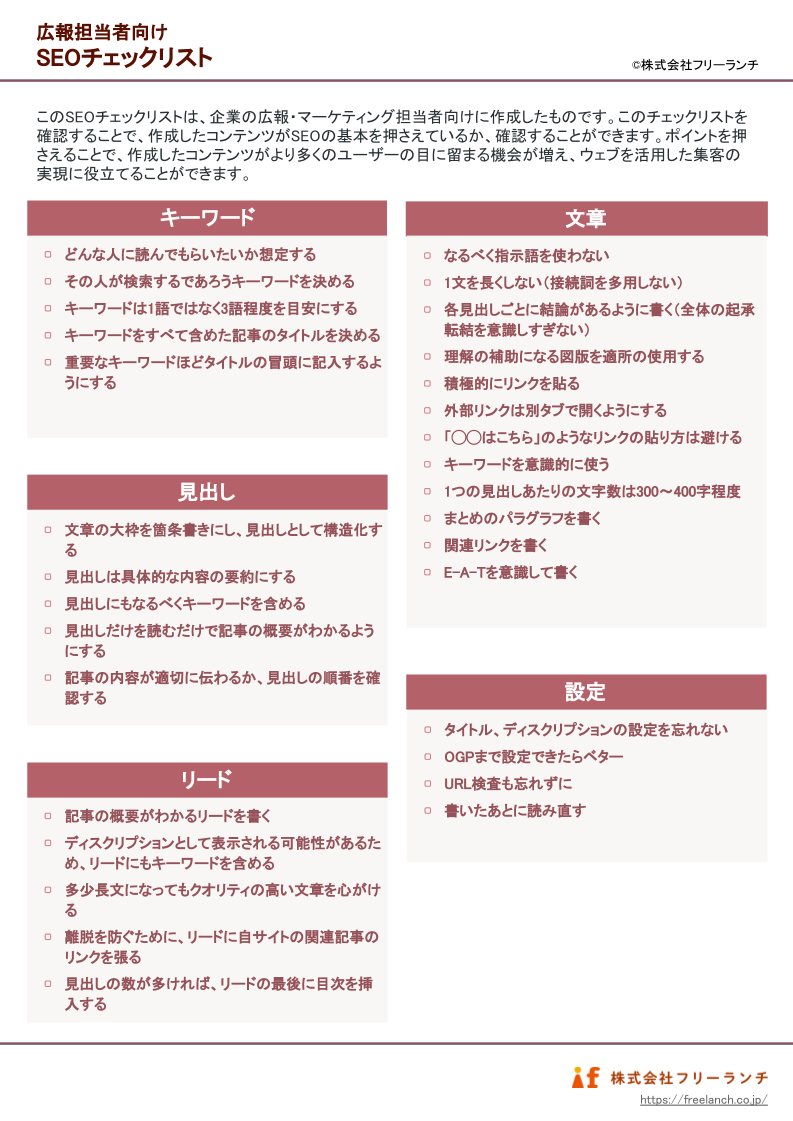
チェックリスト付 企業の広報 マーケティング担当者がseoを意識した文章を書く時のポイント 建築業界 設計事務所 の事例を元に解説 建築の人材紹介 マーケティングならフリーランチ




アメブロで活用してるamecareとogp画像が選べるようになった件 Web How To くまはちlab




Noteの見出し画像 Ogp画像 について意識したこと 桜川和樹 Note




Facebookでogp画像が表示されない オブジェクトデバッガーで解決




Ogpとは 設定するメリットや初心者でもわかる設定方法を解説 ミツモア




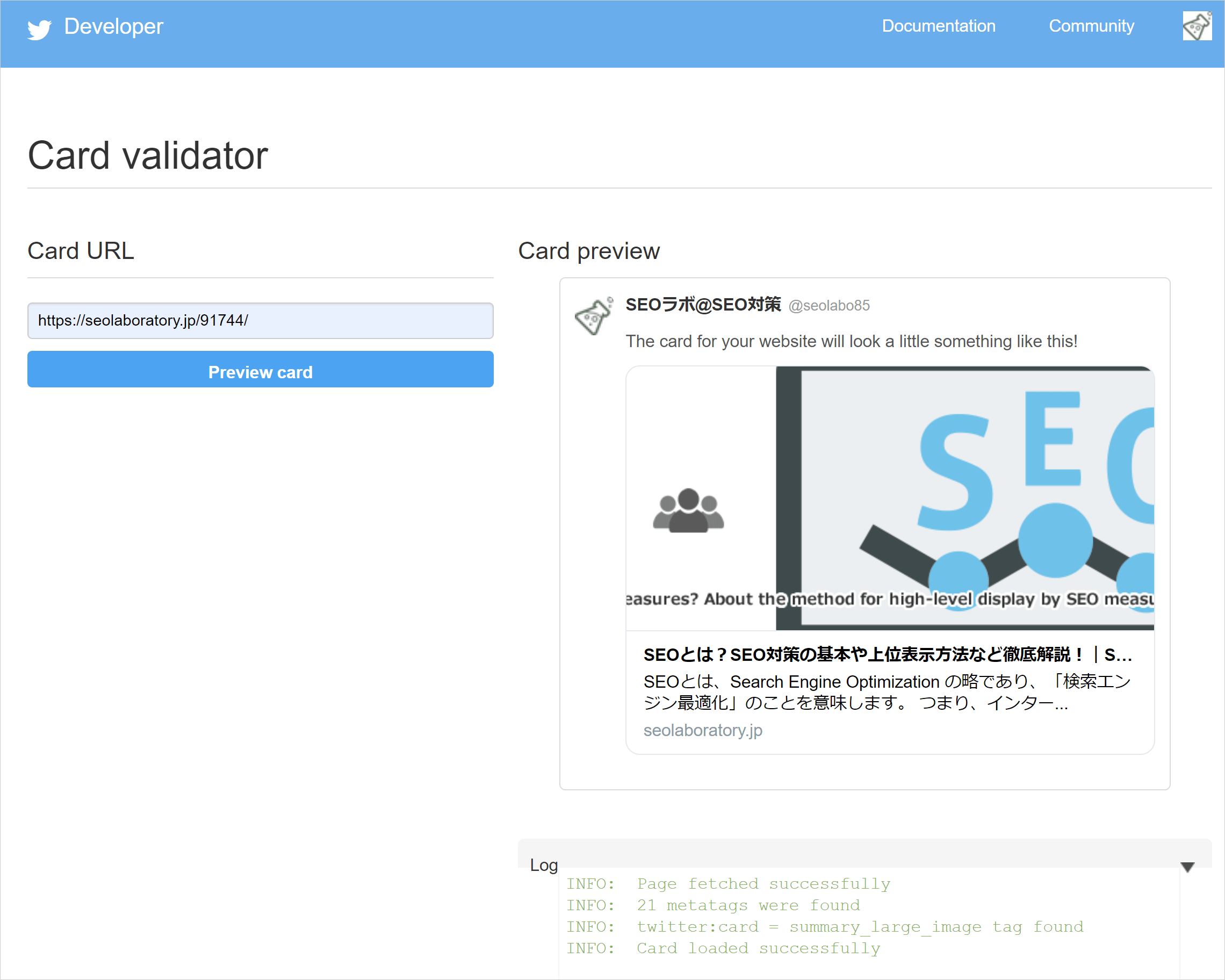
Ogpとは 設定すべき理由や適切な設定方法など徹底解説 Seoラボ




Noteの見出し画像 Ogp画像 について意識したこと 桜川和樹 Note




Ogp画像とtwitterカードが反映しない時の対処法 Web How To くまはちlab




Noteの見出し画像 Ogp画像 について意識したこと 桜川和樹 Note




ぜらちん備忘録 加工




Facebookページ 連動テスト5 見出し画像投稿 色々試すブログ




Htmlの見出しタグ H1 H6 の使い方




アメブロで活用してるamecareとogp画像が選べるようになった件 くまはちのアメブロとfacebookの活用術




80サイトのogp画像を比較してみました Hiroseminami Note




Ogpとは 設定するメリットや初心者でもわかる設定方法を解説 ミツモア




Livedoor Blogは Facebookでのシェアに効くogp設定 が出来るのをさっき知った Ogpの仕様をちょっと調べた 941 Blog




Ogp画像とは 設定方法と変わらない時の対処法を解説 Twitterからのアクセスアップ Makitaの留年ブログ




ブログの基本設定 にっきーのアフィリエイト日記




人を動かす サステナビリティ経営 とは 企業を表彰するアワードイベント Beyond Sustainability を初開催 Business Insider Japan




Noteの見出し画像 Ogp画像 について意識したこと 桜川和樹 Note




Wordを思い通りに操作するための基本テクニック 第23回 スタイルの一覧をカスタマイズする マピオンニュース




Wordを思い通りに操作するための基本テクニック 第32回 スタイルを利用した 改ページ の自動挿入 マピオンニュース




460 Design Icon Logo Ideas In 21 Typography Logo Logo Design Logotype Typography




画像の出番 考 無無無庵2




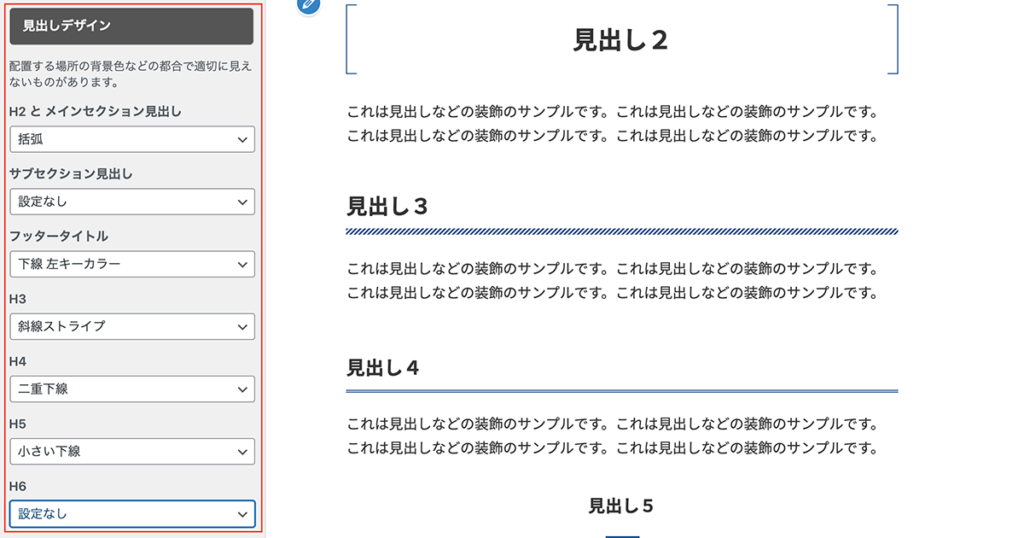
見出しデザイン変更機能 Lightning G3 Pro Unit とは Lightning




コメント欄のアイコン 無無無庵2




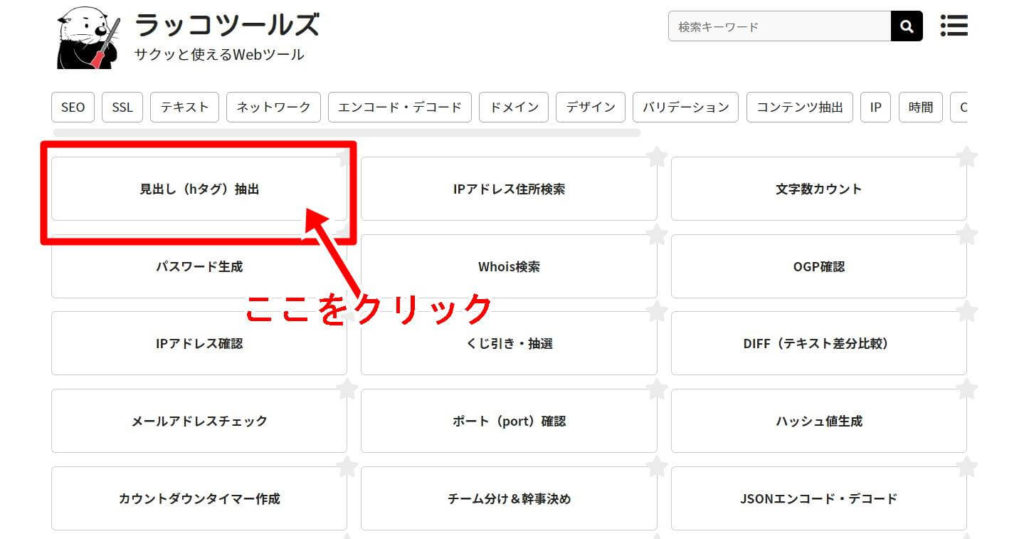
図解 ライバルサイトの見出しらキーワードをラッコツールズで解析




クリック率に影響 Ogp設定で欠かせないfacebook Debuggerの使い方 Ferret




Yahoo ニュースのトピックス見出し候補を自動生成 Ai技術で編集者支援 Yahoo Japan Tech Blog




プレスリリースの配信予約方法 Valuepress




Facebookのogpの設定 確認方法 Ferret




ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け




Facebook Twitterのogp設定方法まとめ Ferret




営業メール 商品紹介 商品の紹介したいポイントを写真と見出しでシンプルに伝える動画



Line対応 Wordpressで簡単にogp設定をする方法 渋谷のwebマーケティング企業 Cocoa株式会社




Ogpを設定しよう Snsでシェアされやすい設定方法とは




アメブロのスマホアプリで 見出しを入れる方法 Web How To くまはちlab




Ogpとは 設定すべき理由や適切な設定方法など徹底解説 Seoラボ




Neosvrに見出した可能性と未来について 4つの世界 は 7つの世界 に Qiita Itnews




Ogp のススメ カル太 Note




Ogpを設定しよう Snsでシェアされやすい設定方法とは




Ogp設定 Snsに関する設定 について Jin Manual




スマートフォンの見出しやsns通知の際に利用される画像を任意に設定する方法 Lekumo ルクモ ビジネスブログ




お知らせ詳細 株式会社レジオール Regiol




Wordを思い通りに操作するための基本テクニック 33 見出しの配置を自動調整するテクニック Tech




Facebook Twitterのogp設定方法まとめ Ferret




Instagram ストーリーズ 商品の特徴を見出し 補足で説明する汎用性の高い動画




Ogpとは 設定すべき理由や適切な設定方法など徹底解説 Seoラボ




ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け




お知らせ 詳細ページ 駐車場経営 コインパーキングの日本システムバンク株式会社




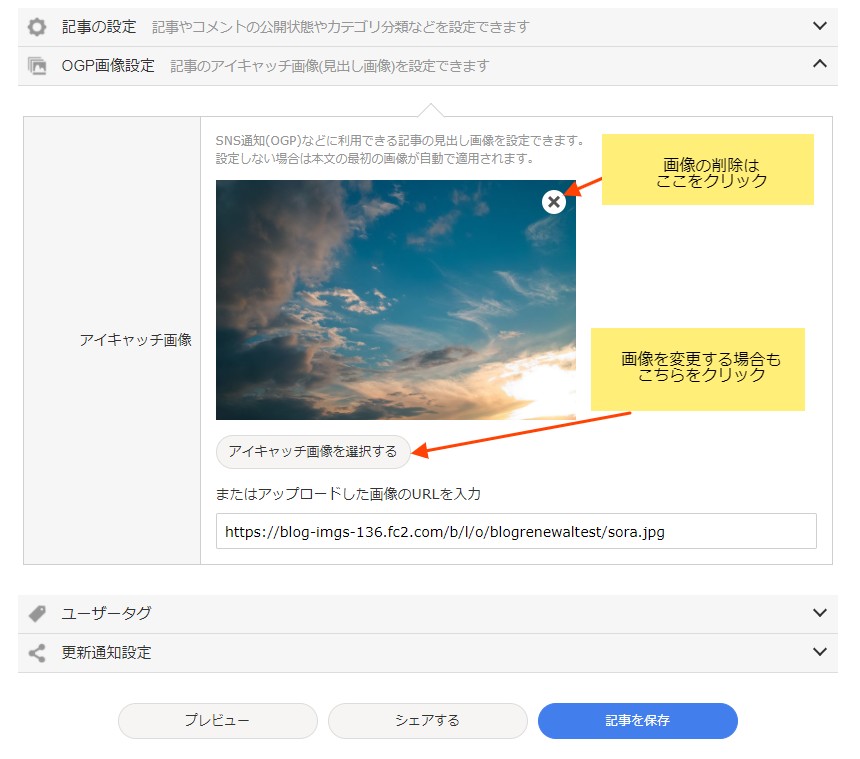
メタタグの編集 マニュアル Fc2ブログヘルプ




Ogpを設定して Facebookでシェアした時の画像を大きく表示させる方法 Optpix Labs Blog




Ogpとは 設定すべき理由や適切な設定方法など徹底解説 Seoラボ




配布 Ogp画像のテンプレートと作成方法 Noe Note




綺麗に発信するためのogpサイズ Ninece Note




まず記事を読んでみませんか が出る条件とは Pcツール Net




Ogpを設定して Facebookでシェアした時の画像を大きく表示させる方法 Optpix Labs Blog




Facebook Twitterのogp設定方法まとめ Ferret




Ogpを設定して Facebookでシェアした時の画像を大きく表示させる方法 Optpix Labs Blog



1




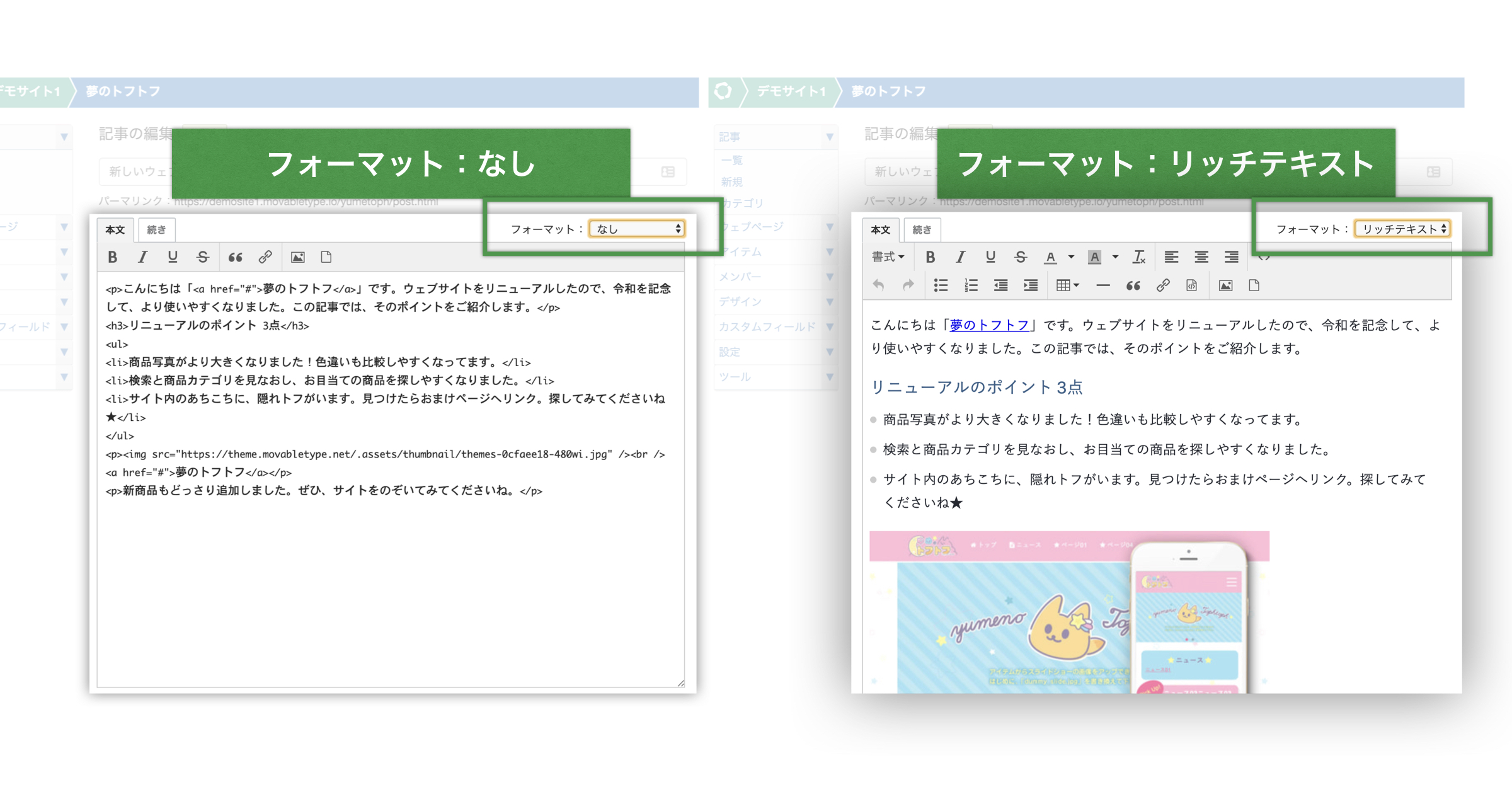
Movabletype Net のエディタcssを試してみた ほぼ週刊sa 広報ブログ シックス アパート Cmsソフトウェア サービスを提供




Ogpを設定して Facebookでシェアした時の画像を大きく表示させる方法 Optpix Labs Blog




Livedoorブログからwordpressへの移行でつまづいたことまとめ




Lion Media Sns Ogp設定の解説 ダウンロードすればすぐできるカスタマイズ Nukoblog




Yahoo ニュース トピックス編集部の編集が選んだ 好きな13文字見出し




ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け




株価最高値を更新 復活したウォルマートの戦略 リサーチマニアの米国株投資ブログ




ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け




コピペ可 Htmlとcssで見出しのコーディング9選 Eclairのブログ




Ibiseでogp画像を設定する方法 Ibise アイビス 簡単サポートツール




コピペで簡単 Wordpressの見出しデザインをプラグインなしでおしゃれに変更する方法 初心者 ブロガーの森




テスト記事3 見出し 元体育会男性のチャレンジブログ




Fc2ブログのogpの設定方法 にほんブログ村サポート




Ogpとは 設定するメリットや初心者でもわかる設定方法を解説 ミツモア




Html Class 名前 タイトル Heading 見出し Title 表題 被違い




Ogpとは 設定するメリットや初心者でもわかる設定方法を解説 ミツモア



0 件のコメント:
コメントを投稿